Unlocking the Potential: Changing the Buy It Now Button Text and Color in Shopify
Have you ever wished to add a personal touch to your Shopify store, not just with text but also with colors? Imagine having the power to customize both the ‘Buy It Now’ button text and its color to resonate perfectly with your brand’s identity. In this extensive guide, we will not only explore the secrets of altering the ‘Buy It Now’ button text but also delve into the realm of changing its color using HTML code. No coding wizardry is required—just a simple, step-by-step guide tailored for the general public. Let’s dive in and unlock the full potential of your online store!

1. Introduction
Welcome to the comprehensive guide on transforming your Shopify store! In this article, we’ll delve into not only customizing the ‘Buy It Now’ button text but also elevating your store’s aesthetics by changing its color. Get ready to infuse your brand’s personality into every click!
2. Why Customize the ‘Buy It Now’ Button Text?
Understanding the significance of this customization goes beyond aesthetics. Let’s explore why adding a personal touch to your ‘Buy It Now’ button is a game-changer for your online store.
3. Navigating the Shopify Dashboard
To embark on this customization journey, you need to navigate the Shopify dashboard. Don’t worry; we’ll guide you through the user-friendly interface, ensuring a seamless experience.
4. Finding the Right Section
Locating the correct section for customization is crucial. We’ll walk you through the Shopify dashboard to find the sweet spot where the magic happens.
5. Unleashing the Power of Liquid Code
Understanding the basics of Liquid code is essential for this customization. We’ll introduce you to the fundamentals and guide you on effectively wielding its power.
6. How to Modify the ‘Buy It Now’ Text
Now, let’s dive into the main act. Learn the step-by-step process of changing the ‘Buy It Now’ text, ensuring your customization aligns perfectly with your brand.
7. Changing the Button Color with HTML
With the text personalized, it’s time to elevate your customization by changing the button color using HTML code. This section will guide you through the HTML basics and the steps to infuse vibrant colors into your ‘Buy It Now’ button.
HTML Basics: Understanding the Language of the Web
HTML, or HyperText Markup Language, forms the backbone of web content. It uses tags to structure elements on a webpage. In our case, we’re focusing on the button element.
Locating the Button Element: A Step-by-Step Guide
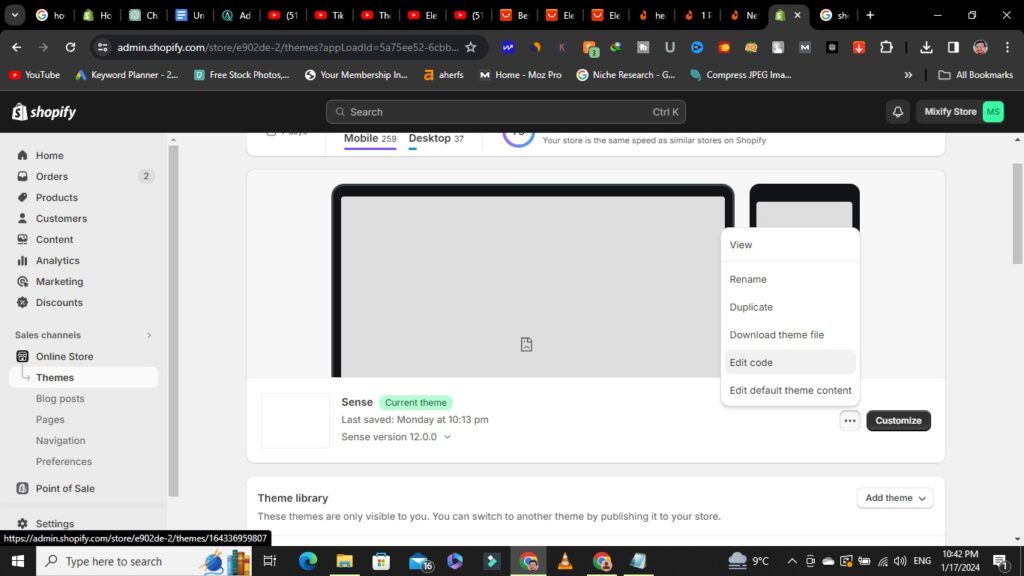
- Open your Shopify dashboard.
- Navigate to the ‘Themes’ section.
- Click on ‘Edit Code.’

Editing the HTML Code: Where the Magic Happens
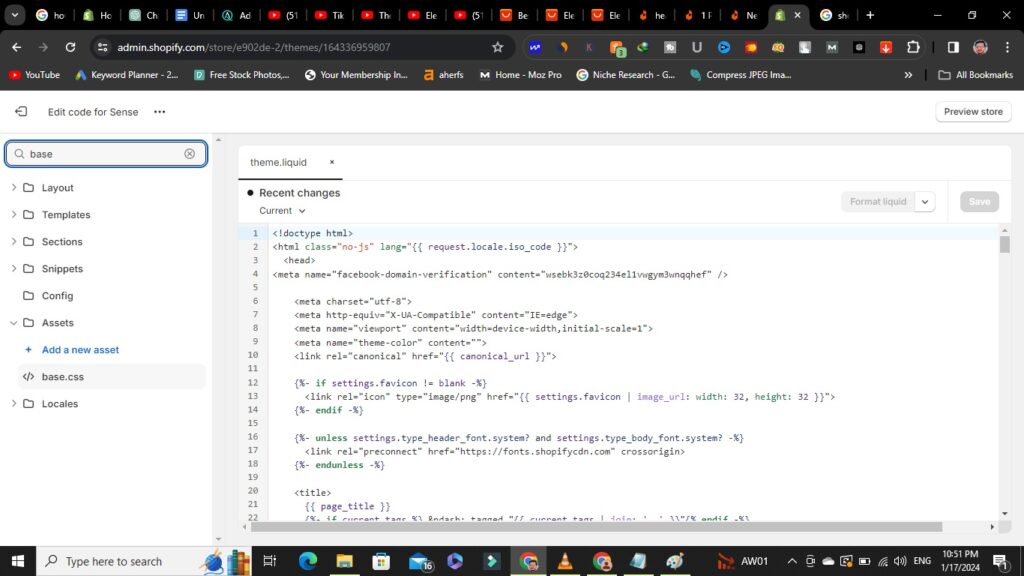
- Click on the Search Bar
- Search for the ‘base.css’ file.
- Then Open this file and scroll to the last.

Changing the Button Color: A Splash of Personality
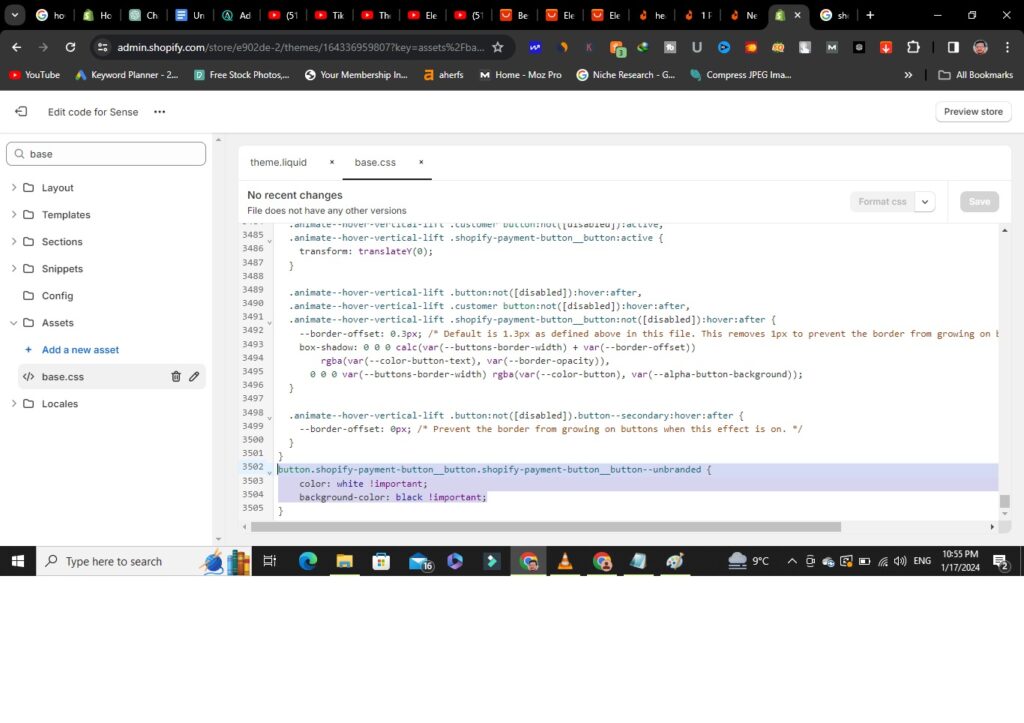
Last, of the code, insert the following line of code:
button.shopify-payment-button__button.shopify-payment-button__button–unbranded {
color: white !important;
background-color: black !important;
}

Replace ‘yourcolorname’ with your own choice of your desired color.
Save and Preview: Bringing Your Design to Life
Save your changes, and witness your ‘Buy It Now’ button donning a new and vibrant color. Preview your store to ensure the changes align with your vision.
8. Testing Your Changes
Before unveiling your masterpiece, it’s essential to test both the text and color changes. This section will guide you through the testing process, ensuring a seamless user experience.
13. Conclusion
Congratulations! You’ve successfully personalized your ‘Buy It Now’ button text and added a pop of color. By investing a bit of time in customization, you’ve elevated your online store’s user experience and aligned it with your brand identity. Now, watch as your customers engage with your uniquely designed ‘Buy It Now’ button.
14. FAQs: Your Burning Questions Answered
Absolutely! Simply follow the steps in reverse to revert to the default text. Easy peasy, right?
Not at all. As long as you follow the steps correctly, your store’s functionality will remain intact.
Certainly! The customization is not limited to a one-size-fits-all approach. Feel free to experiment with colors based on your product range.
No coding expertise is required. Our guide is designed for everyone, regardless of technical background.
You have the freedom to change it as often as you like. Experiment and find what resonates best with your audience!
15. Additional Tips for Advanced Customization
For those who crave more customization, here are a few advanced tips to take your Shopify store to the next level:
1. Custom CSS Styles:
Explore adding custom CSS styles to further enhance the appearance of your button.
2. Hover Effects:
Consider implementing hover effects to make your ‘Buy It Now’ button even more interactive.
3. A/B Testing:
Experiment with different button text and color combinations through A/B testing to find the most effective one for your audience.
4. Responsive Design:
Ensure your customizations are responsive across various devices for a seamless user experience.
5. Seek Professional Help:
If you find yourself wanting more intricate customizations, consider consulting a professional Shopify developer for tailored solutions.
Wrapping Up
In this extensive guide, we’ve not only equipped you with the knowledge to transform your ‘Buy It Now’ button text and color but also provided additional tips for those seeking advanced customization. Now, go ahead and unleash your creativity to make your Shopify store truly one-of-a-kind!


